🇺🇦 I stand with my family, friends, colleagues in Ukraine, and all people of Ukraine. To support Ukraine visit this page.
How to speed up your WordPress Website

I spent a lot of time learning tech stuff when I was trying to build my first website. It was very difficult to take into account every single aspect of a well-performing website, as I was learning everything on the go. Of course, I missed a lot of essential things.
I was so focused on the look of the website, on beautiful pictures, graphics, beautiful design layouts, colours, and fonts, that I completely missed the strategy and tech part that was essential for a well-performing website.
More and more people start to talk today that a working, strategic, converting website is so much more than just visuals. And I cannot agree more!
So does your current website or a landing page provide your website users with the best user experience? Does it load fast enough? Did you test your website speed before launching it? Is it easy for your website visitors to find all the necessary information and don’t think too hard? If you answered no to some of these questions, you might want to come back and fix some of these things so that you could finally start getting the results you were hoping for.
WHY YOUR WEBSITE SPEED MATTERS
Loading speed affects directly your site’s user experience, the number of page views, SEO ranking, bounce rate, conversion rates and the number of clients you will get. People don’t have time and they are very impatient, so if your website loads for ages, they just leave.
However, sometimes when you’re someone who struggles to understand the tech, it can a challenge to improve your site’s speed, especially if it wasn’t you who built your website in the first place. But it’s still possible and honestly, not that complicated. I will share some tips that helped me to improve my website’s speed tremendously.
HOW TO MEASURE THE SPEED OF YOUR WEBSITE AND FIND OUT WHAT SLOWS IT DOWN
There are many great online tools available these days that you can use to measure the speed of your website as well as uncover the issues that slow your website down.
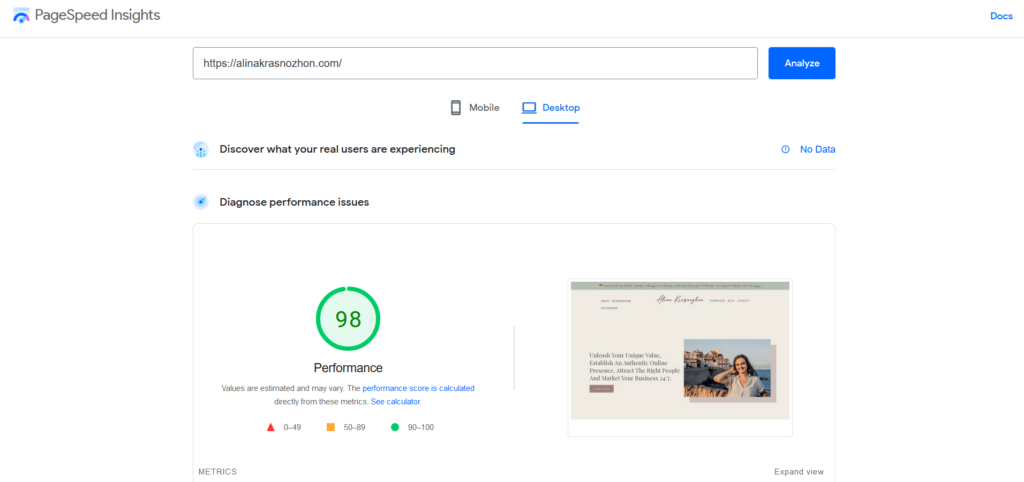
PageSpeed Insights is a free Google tool that analyzes website performance for both desktop and mobile devices. It’s easy to understand, and it’s not overwhelming. It gives you all the necessary steps you can take to improve the speed of your website.

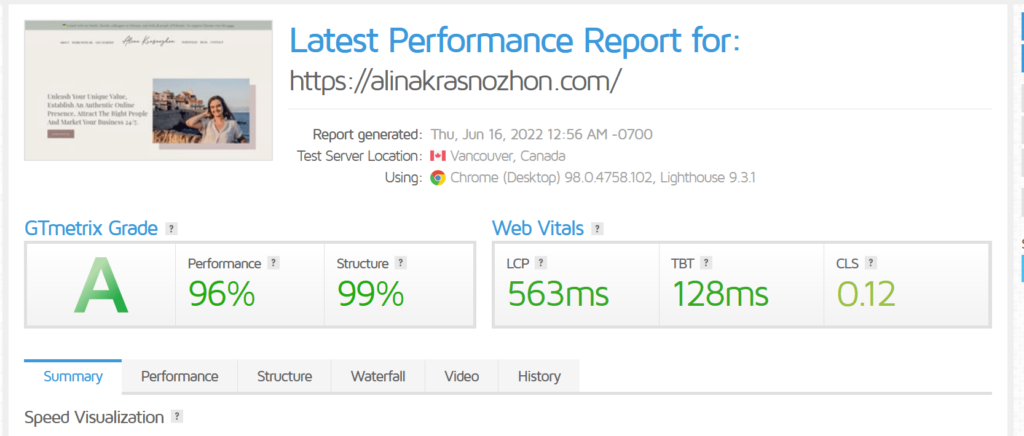
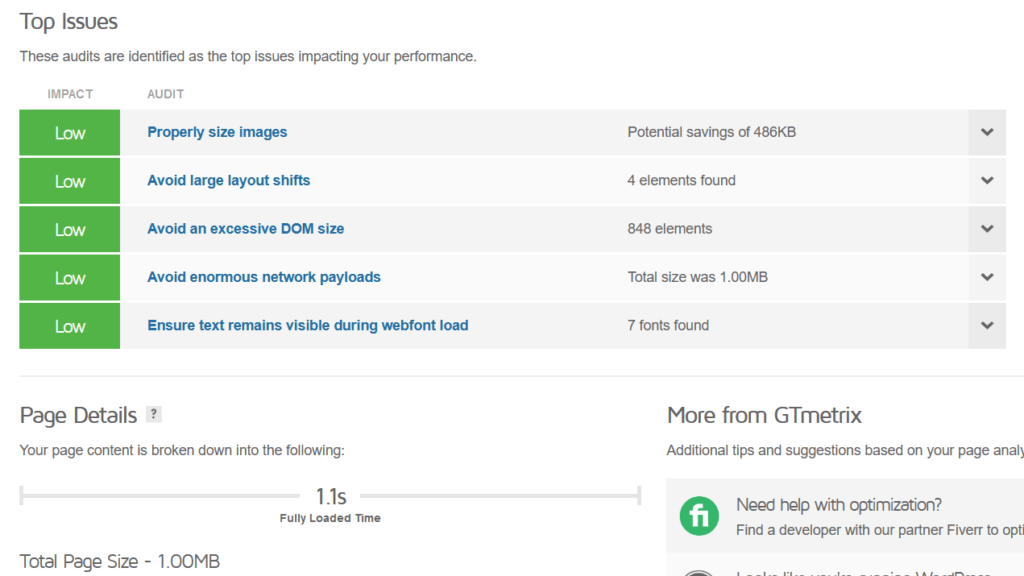
GTMetrix.com is another great free tool that you can use. It provides a great description of all issues on your website and how you can resolve them.


WebPageTest.org is a bit more advanced tool that shows in detail what happens when your web pages are loaded.
There are many other great tools, you can find whatever is easier to use for you. Feel free to go and explore other tools by yourself.
HOW FAST YOUR WEBSITE SHOULD BE?
A good website speed should be 3 seconds or less. If there is nothing on the screen after 4 seconds of loading, more than 25% of people will abandon the page. It’s important to pay attention to the mobile version speed of your website as well. You can check Google’s recommendations for mobile users.
Website speed is a very important metric for Google’s SEO ranking. So you might want to spend some time improving your overall website speed.
WHAT STEPS CAN YOU TAKE TO IMPROVE YOUR WEBSITE SPEED?
Make everything simple
I know that we all as small business owners get caught up in all those fancy website features, we would like everything to look beautiful, shiny, and perfect. As much as the visual aspect of your website is important, you might want to ask yourself a question all these fancy elements help your website visitors to achieve their goals? Does it make your website slow? Is it easy to find the necessary information? Are there any elements that might annoy your visitors? Or maybe there are too many distractions and it takes an enormous amount of energy for your website visitor to understand what to do on your website.
If you answered yes to most of those questions, you might want to:
– Remove things that are moving by themselves
– Pop-ups, usually pop-ups hurt the user experience a lot.
– GIFs
– Huge banner images, and background images, when you can use just colour for example instead.
If your website is quite clear and simple, but you still see that there is an issue with loading time, I will provide you with other actionable steps on speeding your website up.
CHOOSE A GOOD HOSTING PROVIDER
Bad hosting can ruin your website speed a lot. So it’s important to spend some time and choose a good hosting provider, even if it sounds sooo boring. There are many great hosting options for building WordPress websites out there. You can make mall research to choose the best one for your needs and budget. There are many great articles and online resources you can use to help you with your choice.
I personally use Bluehost and have been using it for 2 years already. It’s very affordable, has different plans available, great customer support. So I think that I will stick with them for some more time. But feel free to choose what suits you and your website goals best.
OPTIMIZE ALL THE RESOURCES ON YOUR WEBSITE
– Use Zip compression for big files.
– Don’t host huge audio and video files directly on your website. It can affect the speed of your WordPress website a lot. Instead, you should use an audio and video hosting service like YouTube, Vimeo, DailyMotion, SoundCloud, etc..
– Optimize all the images. Huge and heavy images can hurt your website performance. Images optimization consists of 3 main steps:
1. Optimal file format. The format like this for example – jpg, png, jpeg.
2 Optimal image size, based on how you will be using it, not bigger. I usually use Canva to download the image with the right height and width dimensions, but you can totally do it in WordPress directly.
3. Optimal file size. I usually compress all my images directly into a media library. There are many great plugins that can help you do it: ShortPixel, Smush, and Imagify. I personally like reSmush.it Image Optimizer because unlike other plugins it doesn’t have a limit on the quality of images optimized, so you don’t have to upgrade and pay for the plugin.
– You can also try to use lazy loading of your images. What lazy loads mean is that it doesn’t load an image unless the visitor scrolled down close enough to it. You can use plugins like WP Rocket or Lazy Load plugin to lazy load images on your site.
CASHING
– Implementing cashing is one of the best things you can do to improve your website performance especially when you have very good hosting. Many hosting providers offer automatic cashing for websites. You can also use WordPress plugins to help to do that. There are many great options out there: W3 Total Cache or WP Rocket.
– Optimize your database. Your WordPress site’s database is what contains all of your site’s content and settings. The larger and the more complicated database your website contains, the more time it takes to load your website. That’s why you need to have a habit of cleaning your website database. You can use the same plugins that you use for cash. Usually, most of these plugins contain all necessary site optimization features in one which is very practical. There are both paid and free versions of the plugins you can use. I personally like using NitroPack.io. A free version of this plugin has all the necessary features to optimize the performance of your website.
– A lot of resources also suggest trying to use CDT – content delivery network. If you are based in France and so the servers that host your website. Without CDN your website is loading slower for your website visitors in the USA, than for those based in Europe.
A CDN server takes care of that and makes your website load equally fast everywhere in the world. The most popular one is Cloudflare. I personally don’t use it at the moment, but I can see how it can benefit the speed of your website.
WordPress Performance Optimization Best Practices
Sometimes you can make simple and effective tweaks inside of your WordPress dashboard that will help you to fix speed issues fast.
– Make sure that you don’t have too many unnecessary plugins. Leave only the plugins that serve you on your site.
– Check for regular updates of themes, and plugins
– Use a lightweight and well-functioning theme
– Make sure that your website is run on the latest version of PHP
– Don’t stock all old pages and many too drafts that you won’t ever use
There are some other more advanced improvements you can do if you are a tech-savvy person. But even implementing everything that I mentioned before will help your website load faster, and improve its overall performance.
Final thoughts
Right from the beginning, you should design your website with speed in your mind. It will help you to avoid doing separate long work on website optimization. The biggest part of everything I mentioned before can be done with the help of one or two plugins. It will do all the hard job for you. You just need to make research to see what plugin fits your needs; your budget and your website goals. There is no need to install a separate plugin for every optimization you would like to make.
When I simplified my website, optimized all the files and images, and installed the plugin to deal with cashing and database, my website was 3 seconds faster.
It does take some time to optimize your website, but I think that it’s totally worth it. Can you imagine how much your ranking, reach, and user experience will improve? And how it will benefit your business in the long run?
